Reklamni portali in spletni tisk
Ali vam vzdrževanje portala postaja predrago? Promoviramo uporabo nadgrajenega sistema Bricolage Enterprise Content Management System (CMS) za urejanje spletnih objav. Povsem semantično organiziran CMS sistem nudi dostop do vsakega dela portala posebej, natančno tam, kjer je vaša kolumna. Ni pomembno kako je portal narejen, vsebina je vedno pri roki tam, kjer vam je najbližje. Zato vas lahko povsem razbremenimo detajlov spletne tehnologije in ekonomično prevzamemo celotno storitev od uredništva do spleta.
Kako do uporabnikov na mobilnih napravah? Za mobilne naprave ne potrebujete posebnega portala. Vašemu portalu dodamo prilagojeno celostno grafično podobo, vsebina pa ostane ista. Spletni naslov se ne spremeni, URL naslovi ostanejo isti, tako da na iskalnikih ni sprememb.
Povemo vam kako delamo, da boste lahko izkoristili vse, kar sistem omogoča. V nadaljevanju na kratko povzemamo naše koncepte priprave spletnih portalov. Ponudba se namreč nanaša na celotno storitev spletnega prikazovanja od izdelave portala, vzdrževanja in oblikovanja spletnih strani za naše naročnike. Pri tem pa celostno grafično podobo predamo zunanjim talentom.
Čeprav je portal lahko poljubno oblikovan, to ne pomeni, da je brez strukture. Za spletni portal je značilna kategorizacija. Podobno kot ima časopis kategorije šport, politika, gospodarstvo, tako tudi portalu določimo strukturo vsebin.
Kategorizirano strukturo podpremo tudi oblikovno, tako da portalu določimo:
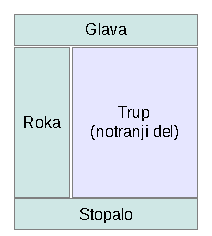
- Zunanji del: glava, stopalo in eventuelno roka na levi ali desni strani
- Notranji del: novička, vstopna stran
Slika 1: Format portala

Zunanji del je skupen vsem stranem na portalu ali vsaj znotraj posamezne kategorije. Vsebuje navigacijski meni, razne sezname povezav, uredniške kolumne, rubrike, logotip naročnika. Običajno vsebuje informacije, ki se ne spreminjajo pogosto in omogočajo uporabnikom, da najpomembnejše stvari najdejo vedno na istem mestu. S kategorizacijo in oblikovno strukturo nudimo uporabnikom občutek domačnosti in orientiranosti.
Notranji del portala (trup) pa se spreminja od strani do strani. Imamo dve vrsti spletnih strani:
- Naslovnice: To so vstopne strani po posameznih kategorijah in predstavljajo vsebino kategorije. Vsebujejo uredniške kolumne vezane na kategorijo, rubrike s povezavami in kazalo k vsem novičkam znotraj kategorije.
- Novičke
Grafična podoba
Portal izdelamo po grafični podobi. Ta odraža oblikovno strukturo portala in je vezana na koncept podjetja ali storitev ali izdelka in daje značaj portalu. Poleg slikovih elementov in barvne sheme je za grafično podobo portala značilna tipografija, ki določa obliko naslovov, podnaslovov, povezav pri vnosu besedil. Z uniformirano tipografijo portal nudi uporabnikom spleta udobnost in občutek preglednosti. Posamezne rubrike naj bodo grafično razločno prikazane, avtorji novičk pa naj se izogibajo pretirani uporabi raznih barv in velikosti črk izven točno določenega nabora.
Naslovnice
Vsaki kategoriji pripada naslovnica, to je vstopna stran. Portal ima vsaj eno naslovnico, vstopno stran (Home), s katero je neposredno obrnjen na splet. Naslovnica je lahko samo uvodna novička ali pa je sestavljena stran. Vedno pa vsebuje povezave do ostalih novičk znotraj kategorije. Tako na primer, kategorijo »O nas« opišemo z uvodno novičko, v kateri posebej poskrbimo za povezave k ostalim novičkam, če obstajajo. Druge kategorije, ki vsebujejo večje število novičk opišemo s sestavljeno naslovnico. Elementi sestavljene naslovnice so uredniške kolumne, razne rubrike, RSS povezave, povezave na izpostavljene novičke, delna križna kazala na druge kategorije in običajno na koncu kronološko ali abecedno kazalo na vse ostale novičke. Kazalo lahko formatiramo na različne načine, 1-4 novičke v vrsti, slika, datum, v poljubnih kombinacijah, z izpostavljenimi novičkami na vrhu, ali s poudarjenimi zadnjimi novičkami. Vse te sestavne dele zložimo skupaj kot sestavljanko. Elementi so ločeni med seboj tako da jih lahko urejamo in spreminjamo vsakega posebej.
Novičke
Novičke določa kombinacija elementov iz nabora elementov:
- Datum
- Naslov
- Uvod
- Besedilo, s slikami in priloženimi dokumenti (pdf, doc, …)
- Like gumbi (facebook, google +one, twitter)
- Vstavki (grafično poudarjeni navedki v besedilu)
- Seznam prilog (poseben seznam pdf, doc, ...)
- Seznam sorodnih novičk (izbran nabor sorodnih novičk)
Novički avtor določi konfiguracijo iz sestavnih elementov, grafična razporeditev elementov pa je določena enotno, na nivoju kategorije oziroma celotnega portala.
Po zgledu iz tiskovin, za učinkovito podajanje poante imamo možnost v besedilo dodati enega ali več vstavkov (grafično poudarjenih navedkov).
K novički lahko pripnemo tudi rubriki seznam prilog in seznam sorodnih novičk.
Tako je dosežena popolna ločitev dizajna od vsebine, s čimer je omogočeno enostavno urejanje vseh delov portala.
Nabor elementov narašča. JavaScript elementi (slideshow, paginator, tabview, lightbox) temeljijo na Yahoo YUI 3 knjižnici in jih ves čas dopolnjujemo.
Postavitev portala
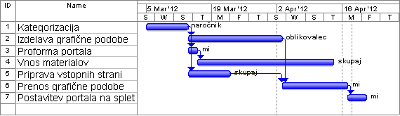
Projekt postavitve spletnega portala prikazuje naslednji časovni diagram. Faze projekta so:
- Kategorizacija: Skupaj z naročnikom sestavimo kategorizacijo vsebin portala.
- Izdelava grafične podobe. Oblikovalec izdela grafično podobo na osnovi vsebine portala in skozi pogovore z naročnikom o ciljih
- Proforma portala
- Vnos materialov
- Priprava vstopnih strani po posameznih kategorijah
- Prenos grafične podobe v portal
- Postavitev portala na splet
Slika 2: Potek postavitve portala

Izdelava grafične podobe poteka vzporedno a fazami 3,4,5 in tako omogoča bistveno skrajšanje časa potrebnega za postavitev na splet. Prenos grafične podobe (6) običajno vzame nekaj dni, ki jih dodamo kot zadnjo fazo projekta. Ključni za trajanje projekta sta fazi kategorizacije (1) in vnos novičk in vseh pripadajočih materialov (4). Realni rok za postavitev portala je okrog 30 dni. Po postavitvi na splet se razvoj portala nadaljuje skozi vzdrževanje portala in vnos novih materialov.
Vgradnja aplikacij
Spletnim stranem lahko vgradimo različne aplikacije. Pogosto so to razni kontaktni obrazci.
Tehnični vpogled
Vsebino portala vzdržujemo s pomočjo robustnega CMS (Content Management System) sistema Bricolage. To je preizkušen sistem tudi v zahtevnih okoljih z več deset tisoč novičkami, tako da zagotavlja visoko stopnjo zanesljivosti. Omogoča uporabo več uporabnikom in delo v več nivojih od priprave, pregleda do objave novičk na portalu. S tem omogoča uredniško organizacijo dela.
Portal je na svojem lastnem strežniku fizično ločen od CMS sistema. To zagotavlja stalno dostopnost portala brez izpadov zaradi vzdrževalnih posegov. Obenem nudi najhitrejši možni odziv portala, saj ni nobenih dostopov več do podatkovnih baz.
Izrezovanje in pomanjševanje slik na dimenzije, ki jih predpisuje dizajn portala je samodejno, tako da je avtorjem prihranjeno veliko časa z ročno predobdelavo slik.
Sistem nudi izvoz novičk v XML formatu.
Sistem temelji na HTML5 standardu, Yahoo Grid CSS mreži in YUI 3 javascript knjižnici.
Portali so zasnovani na Web Responsive Template Design arhitekturi.
Poleg „web-responsive“ arhitekture je za mobilne naprave na voljo možnost dodatnih sprememb celostne grafične podobe. Strežnik portala tedaj izbere desktop ali mobile verzijo na osnovi USER AGENT podpisa brskalnika.
Reference
Na ta način je bilo že s prejšnjo verzijo narejenih več deset različnih portalov. Med njimi zavod.over.net, styling.over.net, sdmi.si, brezalkohola.si, neplodnost.net, limfom-levkemija.org, kvaternik.over.net in drugi.
dr. Zdravko Balorda
MKS d.o.o.
Rožna dolina C.XVII/22B
Ljubljana |